Headerbox section
Headerbox is a component designed for back-office headers. It can display:
- Title
- Additional info
- Page controls
It has five slots:
:titlefor the title:descriptionfor additional information:breadcrumbsfor the breadcrumb navigation (visible only on wide screens):controlsfor control buttons:tabbarfor a set of tabs
If a slot is empty, no HTML elements are shown. The :title and :description slots are in the central block of the component. The :breadcrumbs slot is above it. On the right, there's a container for control buttons, which can be added via the :controls slot. Underneath, spanning the width of the component, is a container for a "tabs" set via the :tabbar slot.

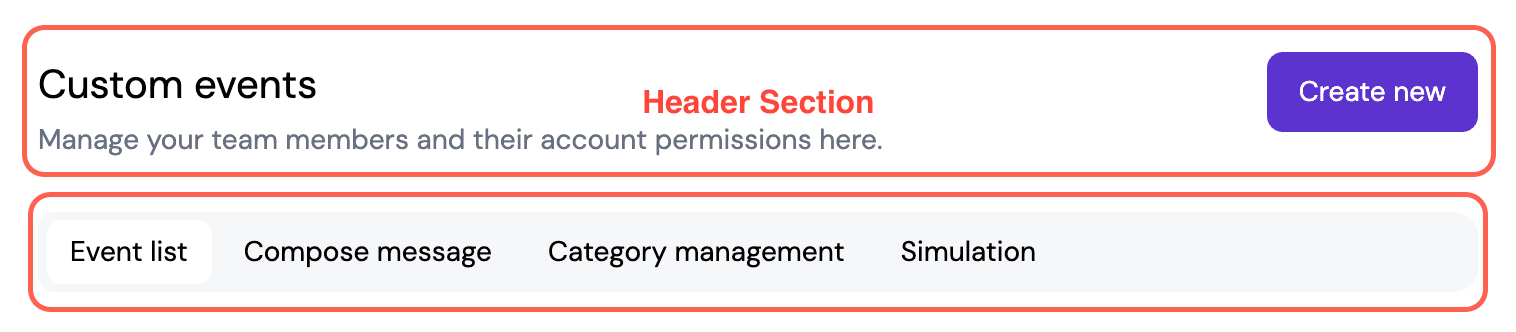
Basic header section
<div class="p-6">
<div class="flex w-full justify-between pb-6">
<div>
<h1 class="text-bulma text-moon-20 font-medium">Custom events</h1>
<p class="text-trunks text-moon-14">
Manage your team members and their account permissions here.
</p>
</div>
<div id="new-event-form">
<button
class="text-goten bg-piccolo text-moon-14 rounded-moon-s-sm group relative z-0 flex h-10 shrink-0 select-none items-center justify-center gap-2 overflow-hidden whitespace-nowrap px-4 font-medium transition-all duration-200 active:scale-90"
phx-click='[["dispatch",{"to":"#create-event","event":"moonds:drawer:open"}]]'
>
Create new
<span
class="transition-[background-color_0.2s_ease-in-out hover-supported:group-hover:bg-heles pointer-events-none absolute inset-0 z-[-1] block"
></span>
</button>
</div>
</div>
</div>
Tabs
Utilizes a moon_live tabs component.
use MoonLive
<div class="bg-gohan rounded-moon-s-md ">
<.tabs :let={tabs} id="segment-md" initial_tab={@initial_tab}>
<.tabs_list {tabs} variant="segment" size="sm">
<:tab rest={%{:"phx-click" => JS.patch("/")}}>Event list</:tab>
<:tab rest={%{:"phx-click" => JS.patch("/compose_message")}}>
Compose message
</:tab>
<:tab rest={%{:"phx-click" => JS.patch("/category_management")}}>
Category management
</:tab>
<:tab>Simulation</:tab>
</.tabs_list>
</.tabs>
</div>