Layout
In Phoenix LiveView, the root.html.heex file plays a crucial role as it acts as the primary layout template for your application.
This file is typically used to define the structure that wraps around your LiveView components or other views.
Considering the structure of your application, you could import the default layout from moon_backoffice.
However, it is generally advisable to create a custom layout tailored to the specific needs and functionalities of your application. This approach ensures that the layout optimally supports your application's unique requirements, enhancing both performance and maintainability.
Layout Structure
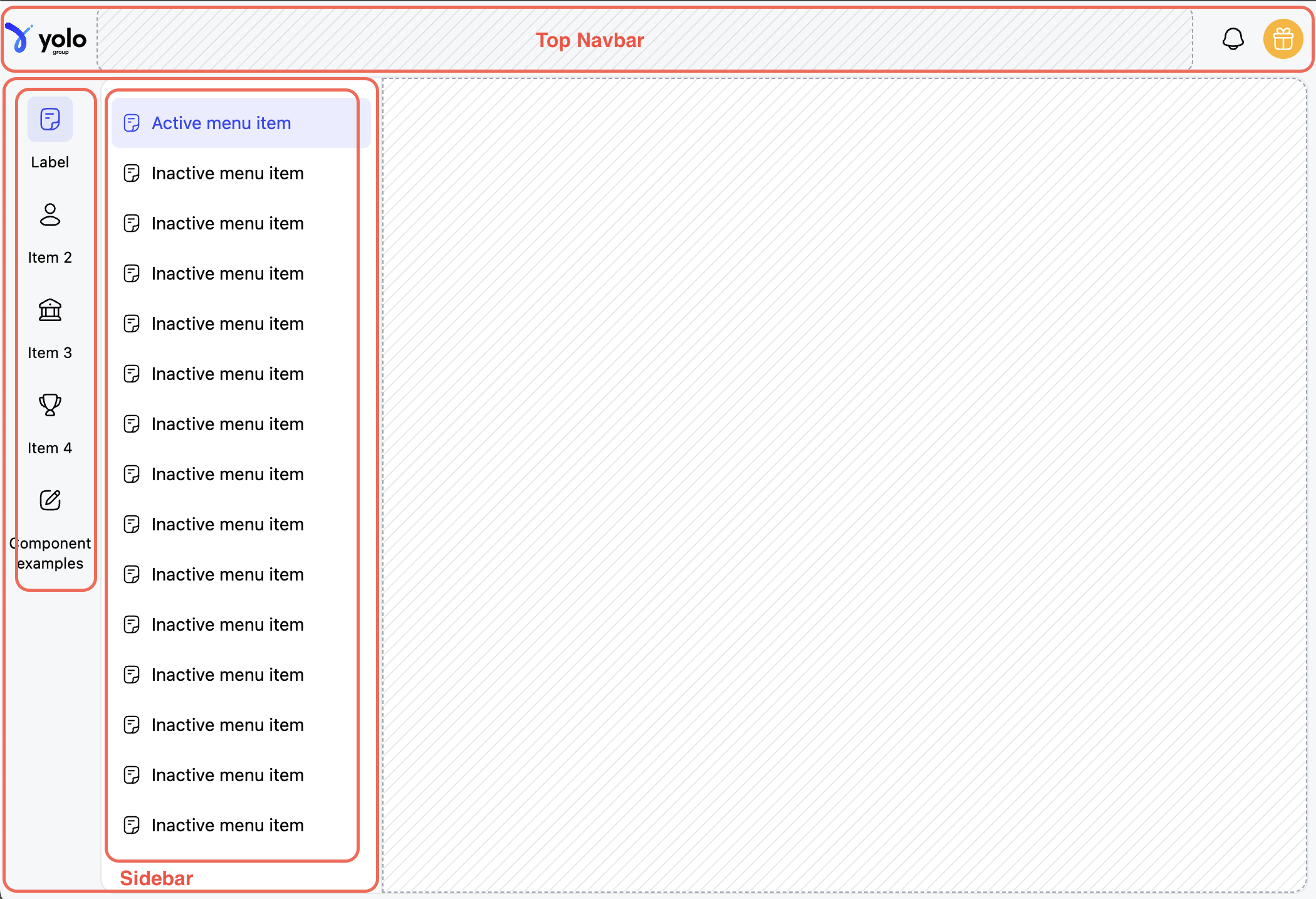
The layout defines the main workspace markup and the arrangement of its key components within the browser window.
This example shows a default adaptive layout for screen widths of at least 1024px, consisting of three areas: Top Navbar, Sidebar, and the back-office work area.

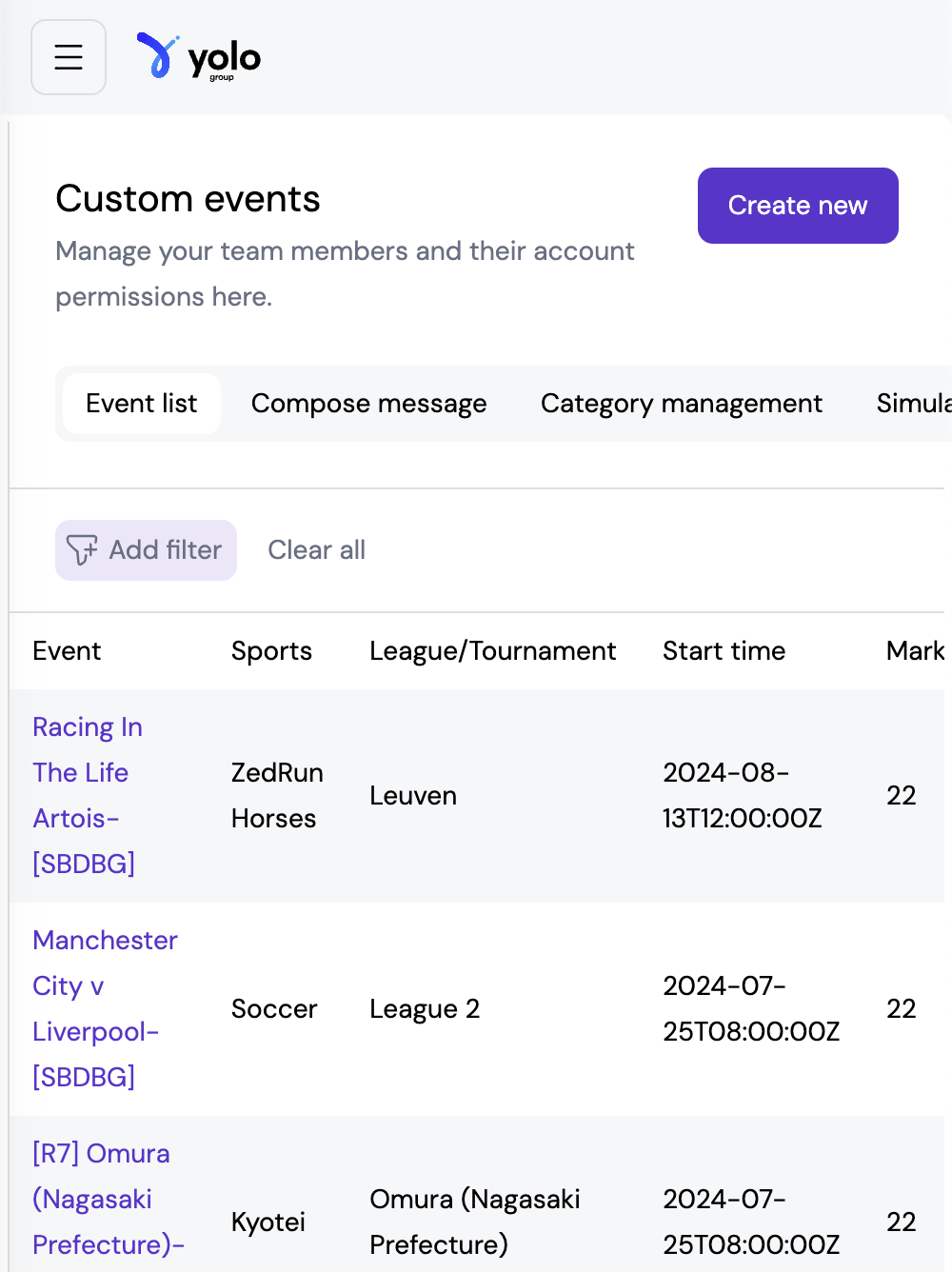
For widths under 1024px, the Sidebar hides, allowing the backoffice area to span the full screen width.
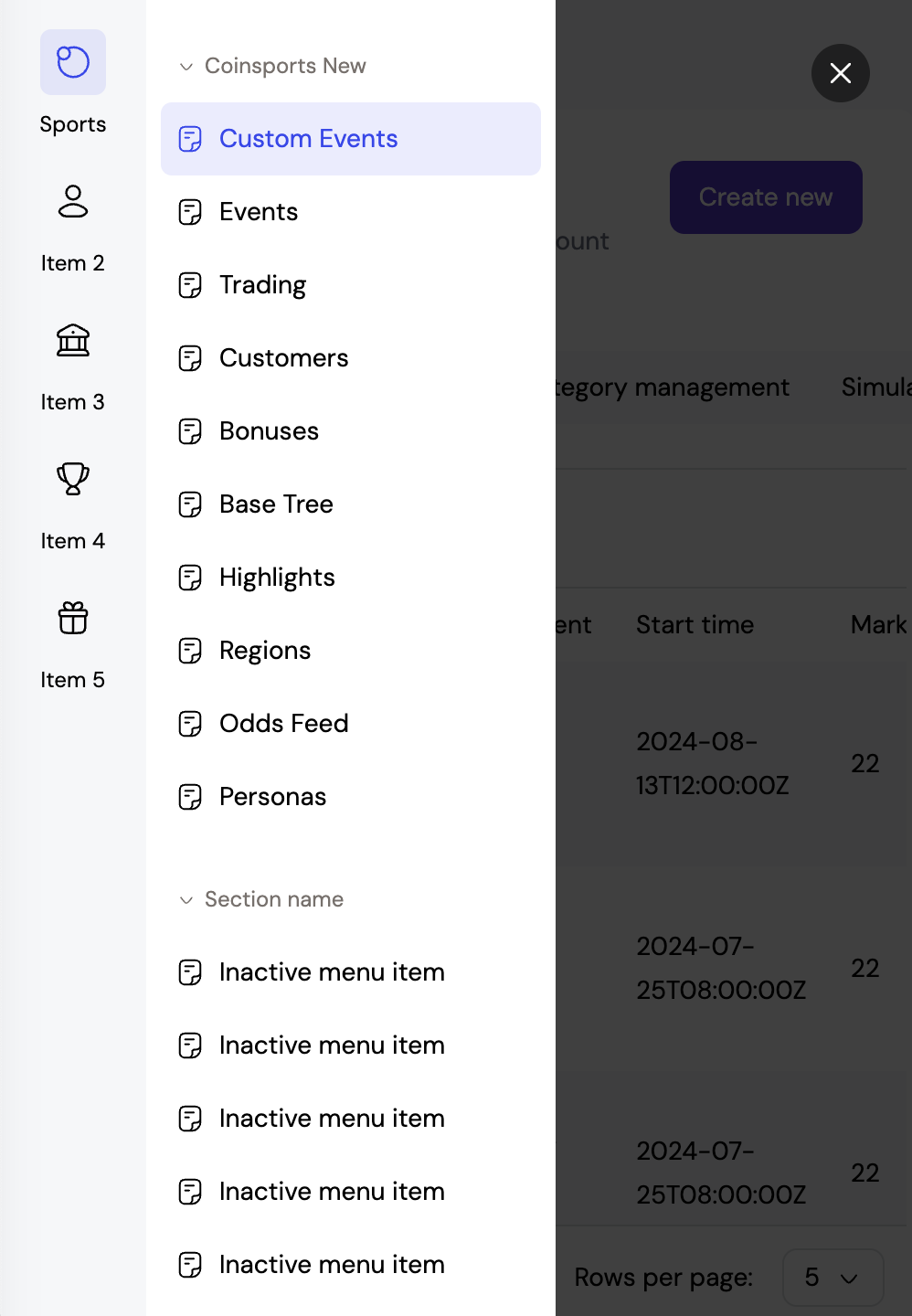
On narrow screens, the Sidebar becomes floating and doesn't affect other areas' positioning.
A button appears to access the Sidebar menu, which covers other areas when activated.

A "Close" button in the top right corner allows for its deactivation. Sidebar visibility information is retained regardless of screen width.

Code example: Layout
root.html.heex
<html lang="en" class="theme-moon-light h-full [scrollbar-gutter:stable]">
<body
class="bg-gohan grid h-full w-full grid-flow-row grid-rows-[60px_1fr] font-sans lg:grid-cols-[minmax(200px,auto)_1fr]"
>
<.header_top /> <.sidebar_menu navitems={assigns.backoffice_links}
subbaritems={assigns.subbar_items} current={assigns.live_action} />
<div
class="bg-goku col-span-2 grow self-stretch rounded-e-lg lg:col-span-1"
>
<.flash_group flash={@flash} />
<main class="h-full w-full p-1 [&>div]:h-full">
<%= @inner_content %>
</main>
</div>
</body>
</html>
Code example: Meta data
In the back office, the Meta header is flexibly structured into three parts: a prefix, main part, and suffix, controlled by :title_prefix, :page_title, and :title_suffix respectively.
By default, these are not specified and use predefined strings with empty prefixes and suffixes, and a default title text.
Variables can be set as needed in mount/3 to override these defaults.
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="csrf-token" content={get_csrf_token()} />
<.live_title prefix={assigns[:title_prefix] || ""} suffix={assigns[:title_suffix] || ""}>
<%= assigns[:page_title] || "MoonBackoffice" %>
</.live_title>
<link phx-track-static rel="stylesheet" href={~p"/assets/vendor/fonts/DMSans/dmsans.css"} />
<link phx-track-static rel="stylesheet" href={~p"/assets/app.css"} />
<script defer phx-track-static type="text/javascript" src={~p"/assets/js/app.js"}>
</script>
</head>
Best Practices
- Minimize Complexity: Keep
root.html.heexas lean as possible. Avoid embedding complex logic or heavy computations directly in this template. - Use Partials: For complex sections like headers, footers, or navigational elements, consider breaking them into separate HEEx components or partials. This helps keep the root template clean and makes the components reusable.
- Optimize Asset Loading: Ensure that scripts and styles that are not needed on every page are not included globally in the root layout. This reduces the load time and improves the performance of your application.
- Security Features: Utilize the
root.html.heexto implement security-related tags such as CSP (Content Security Policy), XSS protection, and other headers appropriately.